-Музыка
- Royksopp - Here She Comes Again
- Слушали: 44 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Статистика
CKEditor. Добавление (загрузка) изображений с помощью кнопки расширенного редактора |

Самое простое добавление изображения в любое место поста – с помощью кнопки расширенного редактора CKEditor (или FCKEditor). Для добавления изображения таким способом нужно поставить курсор в нужное место текста, нажать кнопку «Изображение», выбрать на компьютере файл и загрузить его.
Самое подробное пояснение загрузки картинок с помощью расширенного редактора Liveinternet
Нажмите ссылку «Написать в верхней панели» (1). Выберите один из расширенных (визуальных) текстовых редакторов: CKEditor или FCKEditor (2). Нажмите кнопку «Изображение» на панели текстового редактора (3).

На рисунке внизу: 1 – кнопка «Изображение» редактора CKEditor, 2 – место, куда поставлен курсор мыши.

При нажатии на кнопку «Изображение» откроется окошко «Свойства изображения». Выберите вкладку «Закачать» и нажмите кнопку «Обзор».

Выберите нужное изображения (кликните на него левой кнопкой мыши) и нажмите кнопку «Открыть». Также можно просто дважды кликнуть на изображение, без использования кнопки «Открыть».

Нажмите кнопку «Отправить на сервер»

Сообщается, что файл загружен и был переименован каким-то образом. Например, в браузере Opera сообщение выглядит примерно так:

Нажмите кнопку «ОК».
Откроется окошко «Информация о изображении», которое рассмотрим подробно.

URL – временный адрес изображения на сервере сайта, который поменяется после публикации поста;
Альтернативный адрес – можете написать описание изображения, которое увидят поисковые роботы и пользователи, отключившие показ картинок в своем браузере;
Ширина и Высота изображения, можно менять по своему усмотрению. При этом, если использовать значок замка, то сохраняться пропорции, если нажать круговую стрелочку – размеры будут возвращены к исходным;
Бордюр – рамочка по краю картинки (ширина в пикселях);
Горизонтальный и Вертикальный отступы – расстояние от края картинки до соседних элементов (текста, других изображений и т.д.) по высоте и ширине поста;
Выравнивание – размещение картинки в тексте, слева, справа, по центру и так далее;
Preview – предпросмотр загруженной картинки.
Рекомендуется оставить всё, как есть. После настроек нажмите кнопку «ОК».
Изображение вставится в то место поста, где находился курсор – его всегда можно переместить, при желании.

Если нужно, повторите загрузку для других изображений, которые хотите вставить в текст поста.
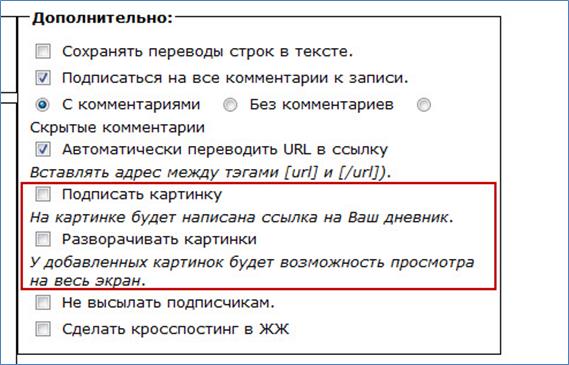
Ниже, в блоке «Дополнительно», отметьте галочкой или снимите ее в пунктах «Подписать картинку» и «Разворачивать картинку».

Нажмите кнопку «Опубликовать» для публикации поста в дневник или «В черновик» - для сохранения в черновик для дальнейшего редактирования.

P.S. В мобильном liveinternet кнопки добавления выглядят примерно так:

Процитировано 5 раз
Понравилось: 4 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |
Из эпиграфа: "Комментарии не читаются, вопросы нужно задавать в техподдержку. Для этого есть кнопка «Задать вопрос техподдержке» в верхней панели."
Хотя сейчас открыла фотографию в фотошопе и сохранила снова- проблем не было. Спасибо Вам большое!








